What is Spartacus?
Spartacus is a free, open-source JavaScript web application that hit the 1.0 Release in May 2019. It allows you to quickly create your own branded JavaScript-based storefront for SAP Commerce Cloud (link). Spartacus is written using Angular and published as libraries. The recommended approach to using JavaScript is to build your own JavaScript web app and import the Spartacus libraries. Without modification, the storefront works out-of-the-box, but Spartacus has been designed to be upgradable, customizable, and extendable, to suit all your branding and functionality requirements.
Spartacus is the strategic way forward for maintaining a customizable storefront with SAP Commerce Cloud. It replaces Accelerator templates (link), which were first introduced in SAP Commerce v4.4 to provide a ready-to-use starter implementation. Although the Accelerator templates allowed partners to quickly develop an omni-channel experience by changing a sample storefront, the templates were not easily upgradable, they were JSP-based, and the storefronts were coupled tightly with the SAP Commerce core platform.
Spartacus allows you to quickly create a fast and engaging PWA storefront for SAP Commerce Cloud. Spartacus is an Angular-based JavaScript storefront communicating through our SAP Commerce REST API.
Spartacus Architecture
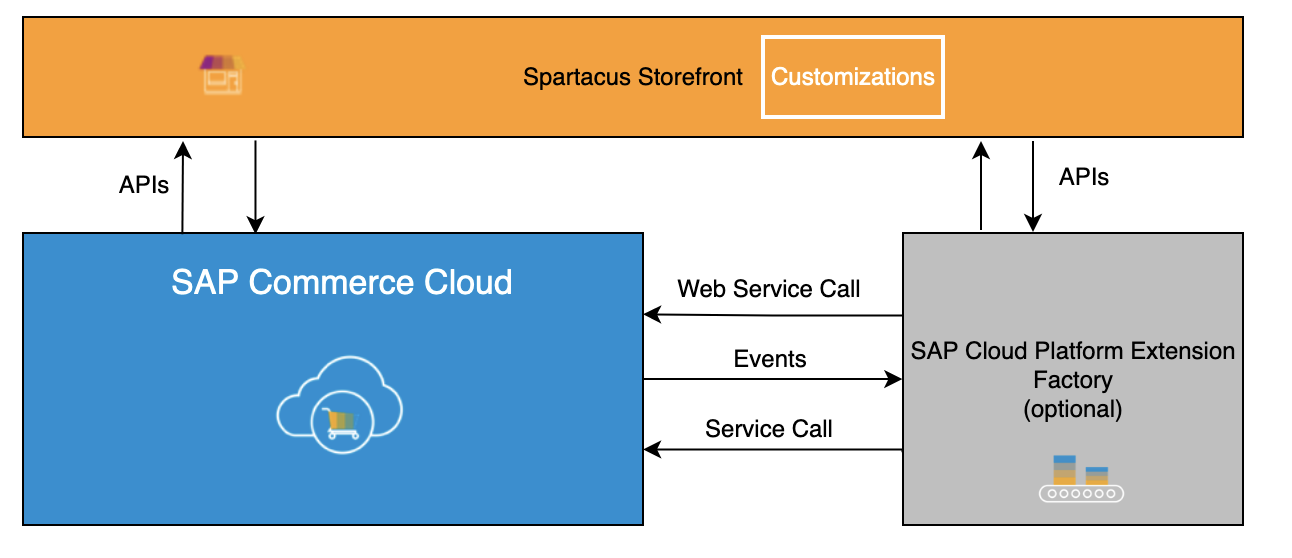
Although Spartacus is decoupled from SAP Commerce Cloud, it is designed to work with the SAP Commerce Cloud platform only. Spartacus relies on SAP Commerce Cloud APIs and CMS content to function. It is 100% API-driven and is intended to be run in a headless fashion. You are free to extend the libraries that come with Spartacus to include your own customizations. Your Spartacus implementation can also be extended through Cloud Platform Extension Factory. Because Spartacus is decoupled from the SAP Commerce Cloud platform, you can choose to separate your front-end and back-end development, even potentially having separate deployment/release cycles. Your Spartacus storefront(s) can also be scaled separately from the SAP Commerce Cloud platform. The only time you may need to align releases is in the case where an API becomes available in SAP Commerce Cloud for Spartacus to use.
Spartacus uses a combination of languages, technologies and libraries, including Angular, TypeScript, RxJS, NgRx, SASS, and Bootstrap. The final output is pure JavaScript. Angular is currently used as the development framework, though the goal is to allow usage of other frameworks. Please see the documentation (link) for the correct versions required.
Spartacus is responsive and will include support for mobile, tablet, desktop, and wide-desktop breakpoints but you are free to configure your own breakpoints. Progressive Web Application (PWA) functionality is also being built into Spartacus that will allow your storefront to act more like a traditional native iOS/Android mobile application, with great performance and reliability, and mobile-native features.
SAP Commerce Cloud Accelerators
Because Spartacus is decoupled from SAP Commerce Cloud, you are not required to use Spartacus. You are free to create and maintain your own JavaScript web application, or you can continue to use the Accelerator templates that are embedded with SAP Commerce Cloud, though these are not the strategic way forward. At release, Spartacus will not have feature parity with all functionality of the SAP Commerce Cloud Accelerators, but these gaps will be covered in the Spartacus documentation.
If you’re already using an Accelerator-based solution and are looking to migrate to Spartacus, you’re better off to start from scratch. Spartacus is a complete paradigm shift from the Accelerators in terms of technologies and architecture (template versus libraries, headless versus embedded, JSP versus Angular). They are so different that there is no way to port your Accelerator-based code to a Spartacus storefront. That said, because Spartacus is decoupled from the SAP Commerce Cloud platform, you can ease the transition to Spartacus by running both an Accelerator-based store and a Spartacus storefront at the same time. For example, if you currently have a B2B Accelerator storefront and are wanting to set up a new B2C storefront, you could create the B2C storefront with Spartacus, while still hosting your B2B accelerator-based storefront. Assuming you already have your source repository set up to build and deploy your B2B Accelerator storefront, to add the B2C storefront:
- Modify your repository to include the correct structure for building/deploying a JavaScript-based storefront (link).
- Configure your manifest.json file to define an API aspect for Spartacus to call (link).
- Define a new application in your manifest.json file that points to where your Spartacus storefront is located (link).
You can continue to add new Spartacus storefront applications and configure your endpoints to allow certain traffic to your storefront. They are still using the same SAP Commerce Cloud platform, so you can run multiple storefronts at the same time while still maintaining the same information (customer, cart, order, and more).
Scalability
As mentioned above, because your Spartacus storefront is decoupled from the SAP Commerce Cloud storefront, you have the option to scale it separately. Other scaling considerations such as a Content Delivery Network (CDN) can also be leveraged to help decrease the load. Additionally, Spartacus will include PWA capabilities, such as cache-first networking capabilities, which will give you the option to cache resources locally on a user’s device. Lazy loading can also be used to determine if/when to load portions of your components. Finally, because Spartacus is API-driven, it can leverage SAP Cloud Platform Extension Factory and the scalable microservices that come with it to quickly add new functionality to your Spartacus storefront.
Open source
Spartacus is developed by SAP Commerce team but the product has been released with an open-source licence. Customers will benefit from all the development effort invested by Spartacus team for the past few years without any new investment.
The agile model makes easier to release quickly and introduce rapid changes (during the beta period, Spartacus was released on a weekly basis!).
Spartacus team is keen to welcome contributors and to foster an inclusive, active development community. It means customers and partners have direct access to the Spartacus team and influence on prioritization of new features, they can post questions to developers, product owners and architects on Slack workspace or on Stack Overflow with the ‘spartacus’ tag.
Upgradable and extensible
Since GA version, Spartacus provides most of the pages and components to be feature parity with our B2C Accelerator (B2B Accelerator is on its way and planned to be delivered before the end of the year).
Of course, you can add components or design new ones. By design, Spartacus is modular and extensive so you can continuously upgrade and benefits of the latest version of components.
Spartacus is packaged as Angular libraries so when we introduce new feature or fixes, you can take advantage of them right away. That is why SAP don’t recommend that you fork the Spartacus project or copy/paste the source code when you want to build a new storefront but you create a new Angular App in place and add dependencies to Spartacus libraries. Patch and minor release of Spartacus should not break compatibility and SAP don’t plan any new major release before the end of the year so upgrading to the new libraries should not cause any problem with your storefront app.
CMS-driven

Content for Spartacus pages is fetched from the SAP Commerce CMS so Content Managers can modify page content through the CMS tools.
Since GA release, SmartEdit is fully supported and combined with Spartacus to provide relevant and personalized experiences including preview of the site as it will appear to customers at future dates.
In theory, you could even use Spartacus and Commerce with a third-party CMS. I would love to see some experimentations by the community on this topic, for example with Adobe Experience Manager or WordPress.
Supported by SAP Cloud Automation Engine
From SAP Commerce Cloud Portal, you can deploy Spartacus on SAP cloud infrastructure. Indeed since March, SAP Cloud Automation engine support the deployment of JavaScript storefront that can be built independently of the Commerce platform and deployed on dedicated nodes.
In addition to this, the Automation Engine will support very soon SSR (server-side rendering) so web crawlers can actively browse your website. This feature is a MUST-HAVE for good SEO and high search rankings with SPA (Single Page Application).
Author: Siddhartha Thakur